From September 12, the logic of installing webhooks in a branch is changing. You won’t be able to add new webhook addresses in Settings > System Preferences > WebHook.
If webhooks are already installed in your branch, then events will continue to be sent to them. The changes concern only the addition of new webhook addresses.
After the changes in the WebHook section, you still have the option to use your developed webhook integration using the Altegio Marketplace. Below you can read what you need to do to install webhooks through the Altegio Marketplace.
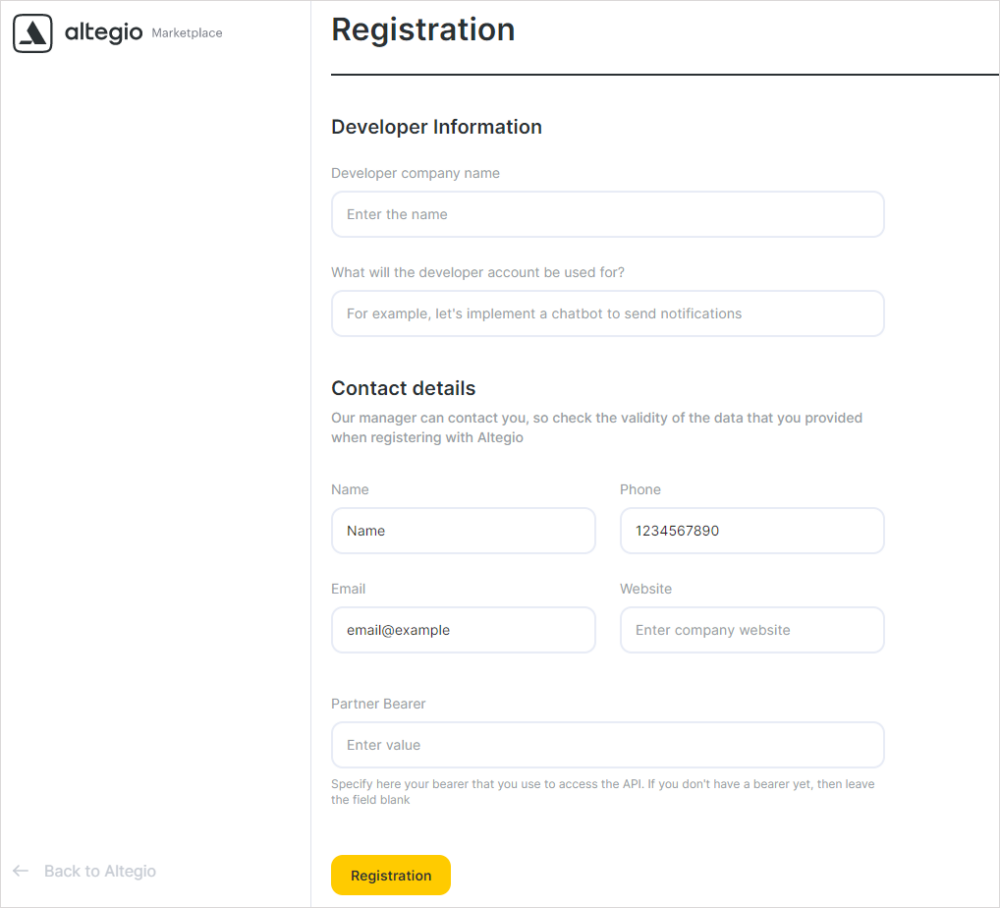
STEP 1 — Register in the Altegio Marketplace Developer’s Personal Account #
— Get access to the developer’s personal account. To do this, follow the link and create a personal account.

STEP 2 — Create an application in the Marketplace #
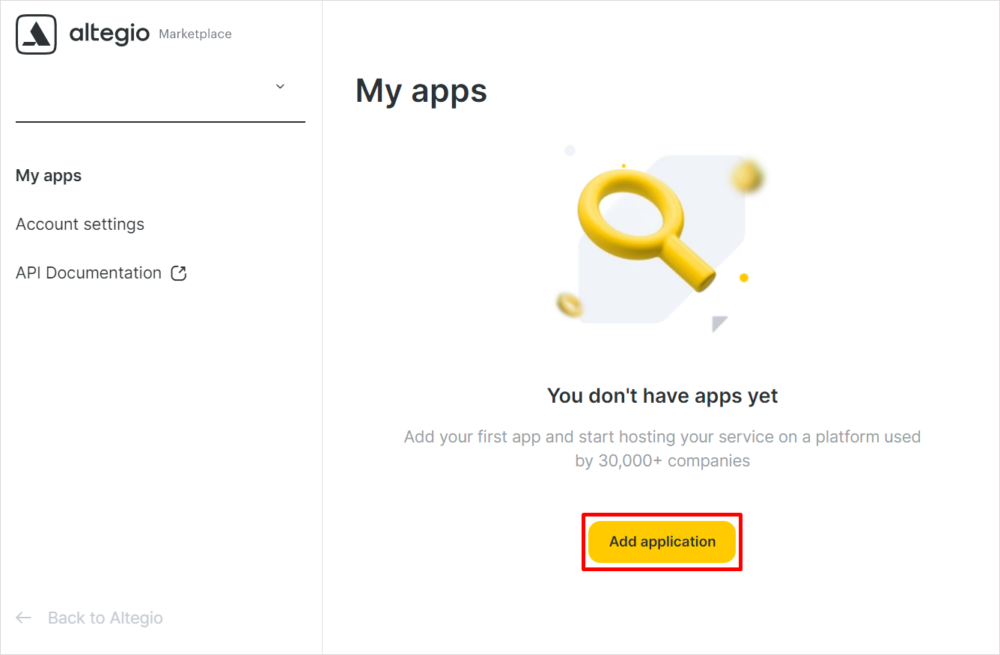
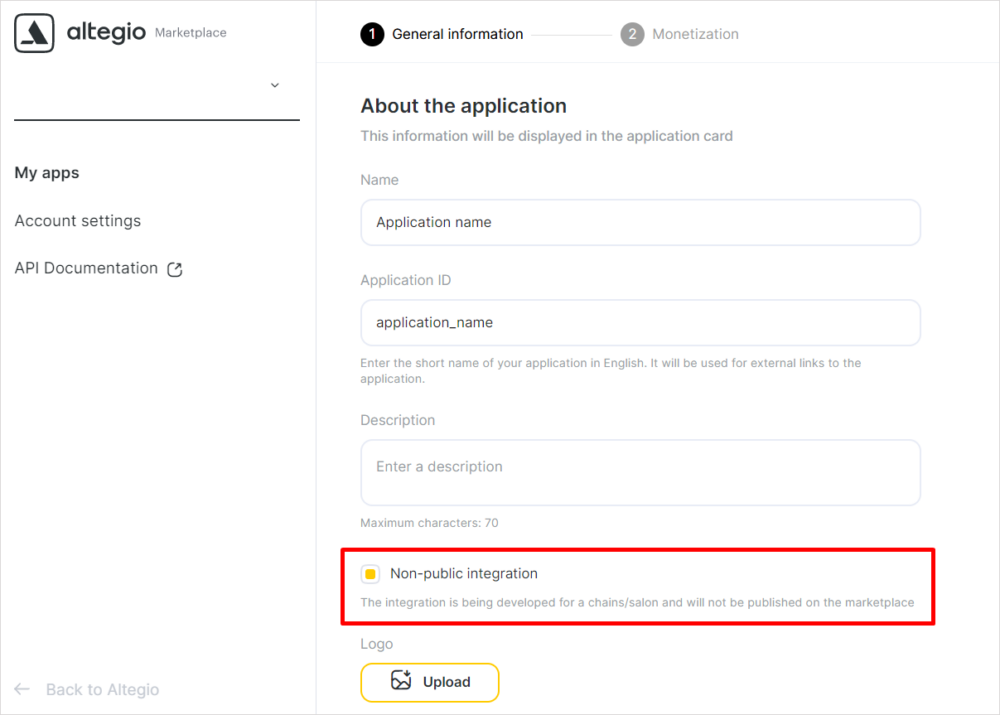
— In the developer’s personal account, create your first application for the marketplace.

— When creating an application, be sure to check the “Non-public integration” checkbox, otherwise you will not be able to install webhooks in the branch.

STEP 3 — Specify the required webhook address in the “Settings for Development” #
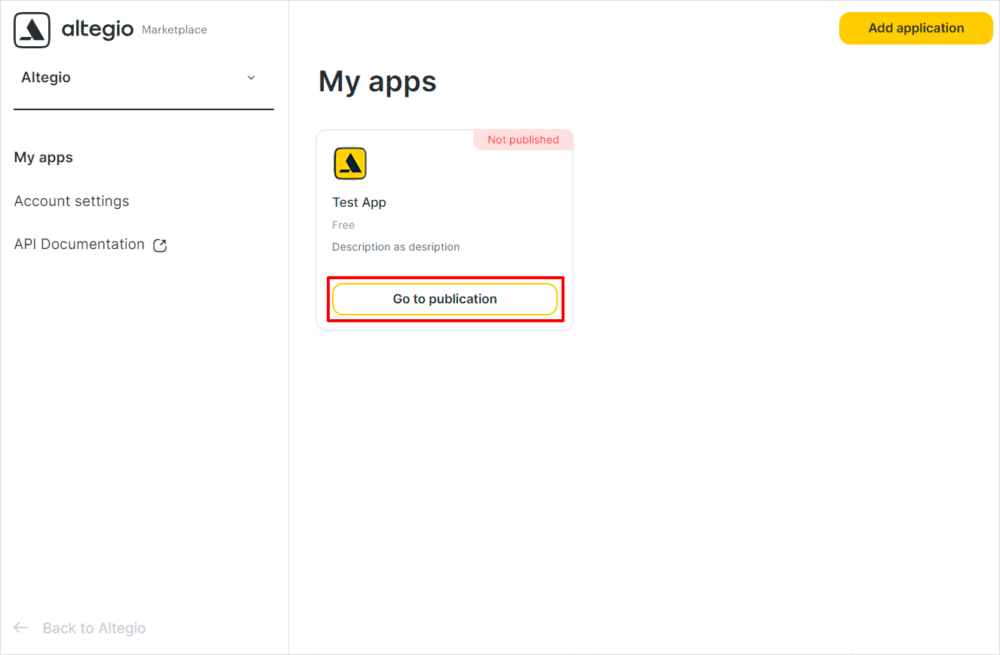
— To do this, go to editing your application.

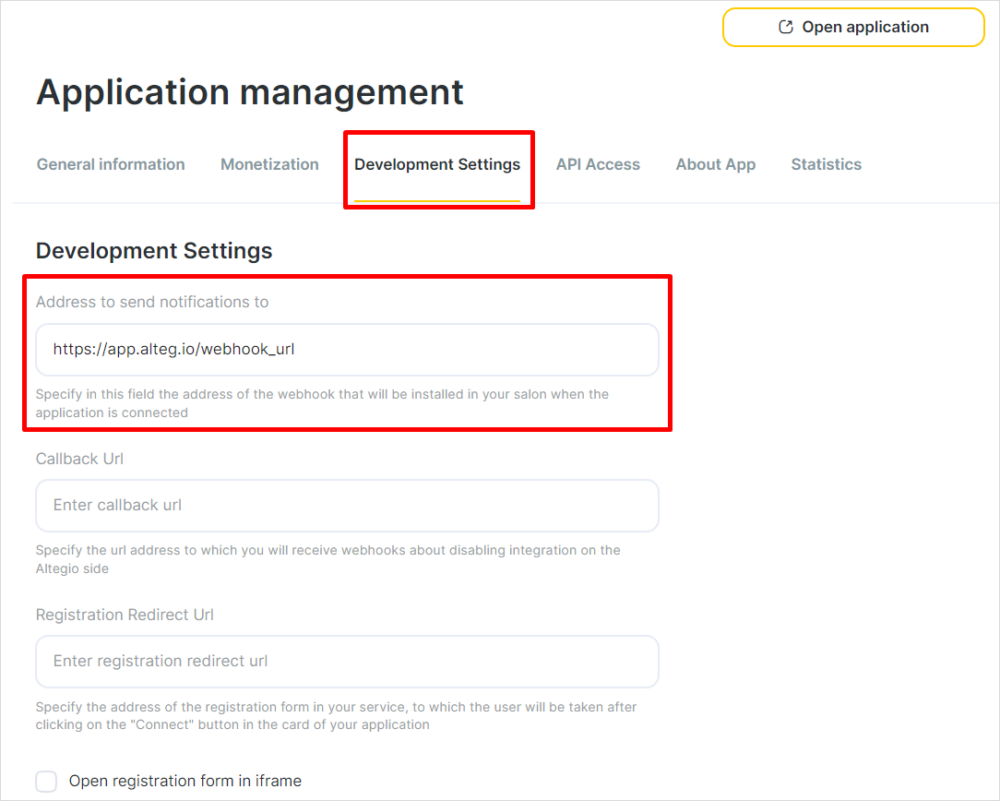
— Go to the “Settings for development” tab. In the “Address to which to send notifications” field, specify the url address for sending webhooks. This address will be added to branches when the application is connected.

STEP 4 — Connect the application to the branch #
Your application will not be in the public domain, only you will be able to use it. To open the app’s connection page:
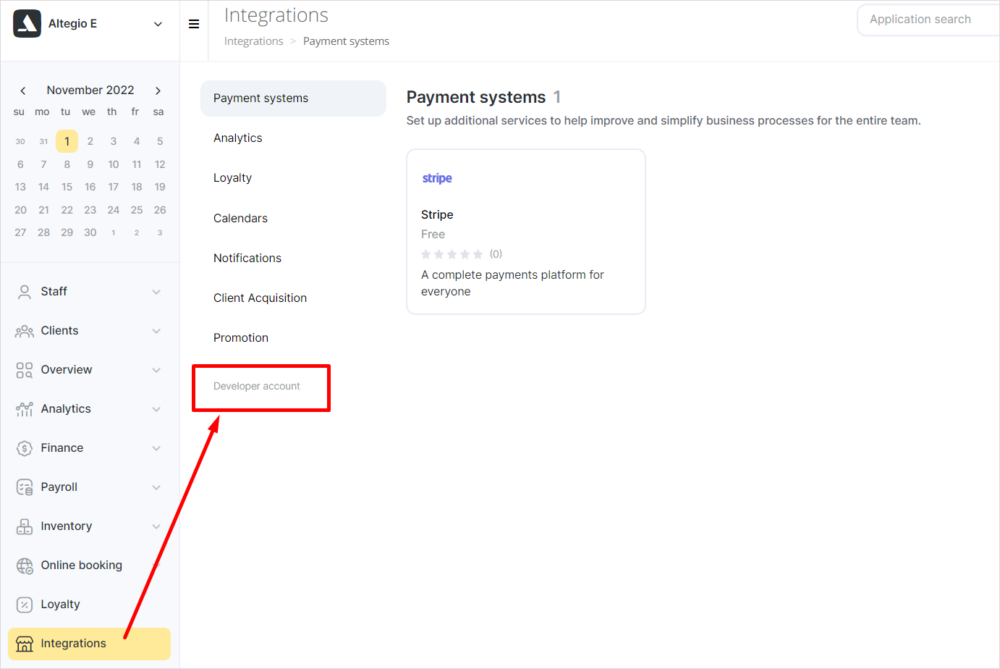
— Go to your developer account. This can be done through “Integrations” > “Developer Account” or by clicking on the link.

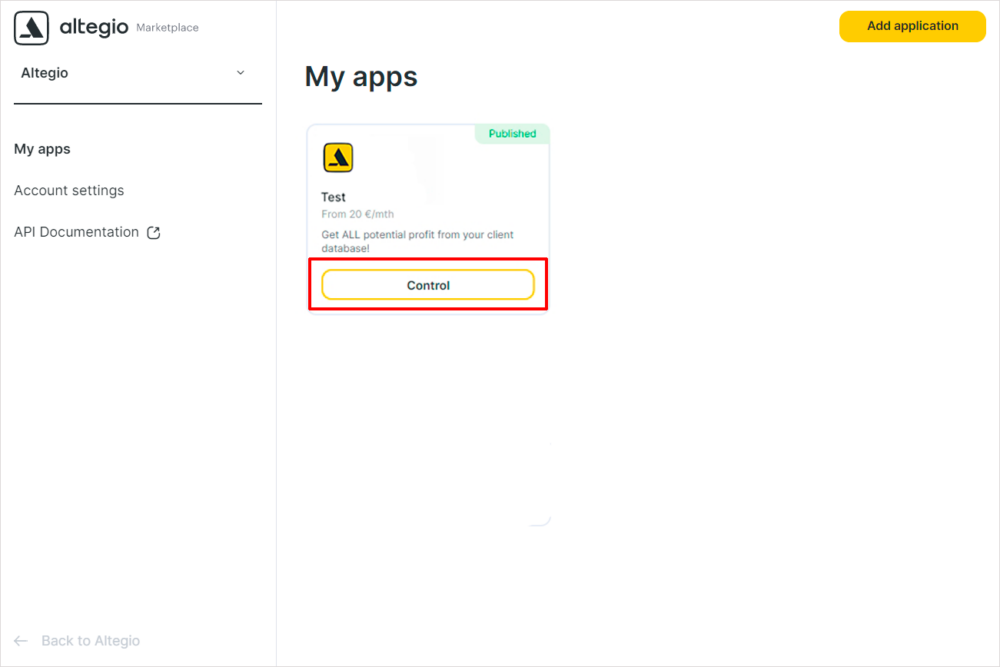
— Open the edit form of your application.

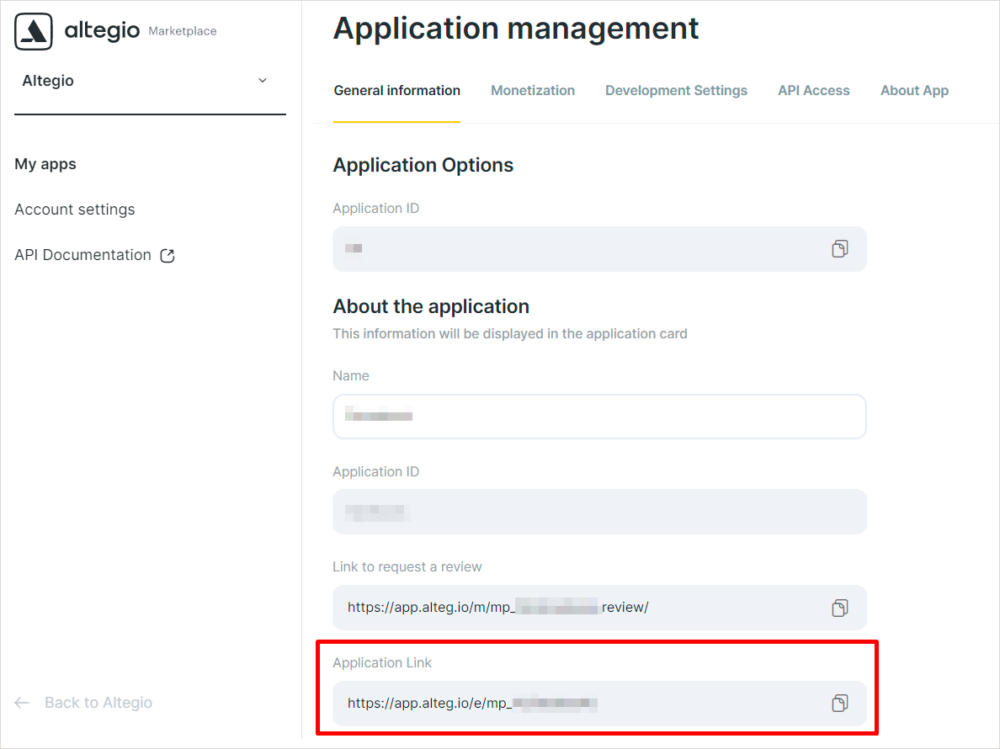
— On the “General Information” tab in the “Application Link” field, you will see a direct link to the application.

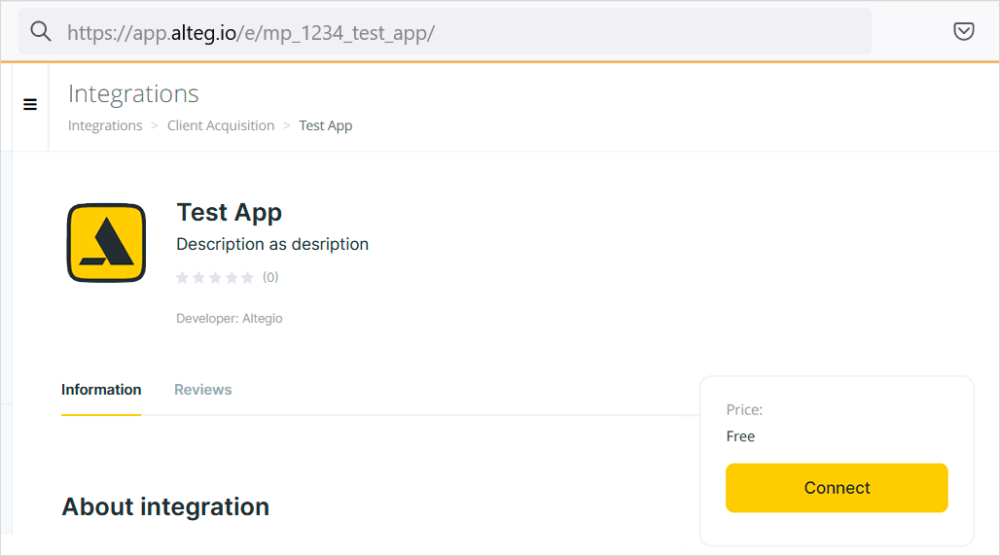
— Copy this link and paste it into your browser. You will see your application page with a “Connect” button.

— In the application card, click on the “Connect” button — webhooks will be installed in the selected branch.