Quando todas as configurações de reserva online estiverem concluídas, adicione o widget de reserva online ao site. Se você já personalizou o design do botão de reserva online e deseja abrir um formulário de reserva online clicando no botão, esta opção é para você.

O widget de reserva online pode ser anexado a qualquer botão no site da empresa. Portanto, antes de tudo, você precisa colar o código do próprio botão no site:
<code><a href="#" class="ms_booking">Online booking</a></code>
Configuração do botão #
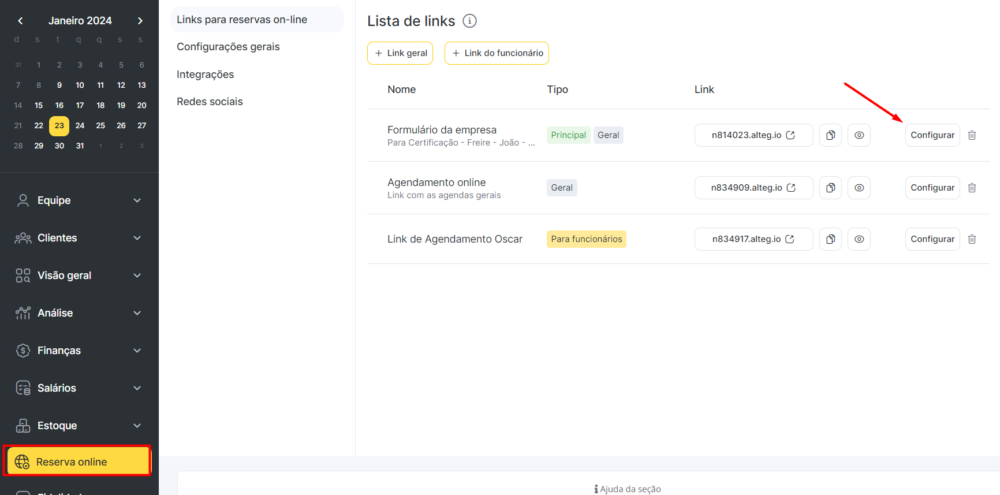
No menu principal, vá para Reserva online > Widget de reserva online. Selecione o formulário necessário ou adicione um novo.

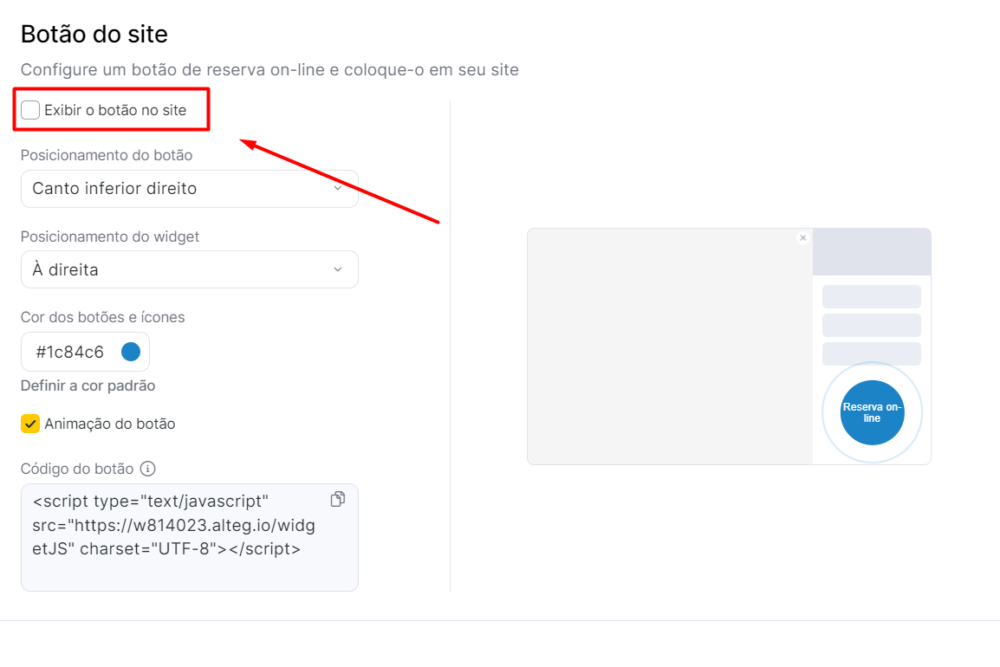
Role para baixo até a seção Botão do site e desative a criação do botão redondo padrão – desmarque a caixa Exibir o botão no site .

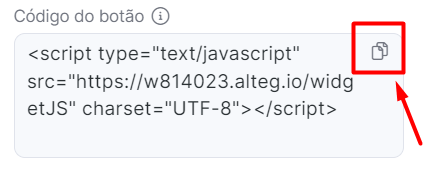
Vá para a guia Código do botão. Copie o código do botão e coloque-o antes da tag de fechamento </body> em cada página do site.

Exemplo de código:
<script type="text/javascript" src="https://w11782.alteg.io/widgetJS" charset="UTF-8"></script>
11782 é um identificador exclusivo para um formulário específico. No entanto, algumas alterações precisam ser feitas neste código. Remova https: dele e insira a versão final do código no site. Nesse caso:
<script type="text/javascript" src="//w11782.alteg.io/widgetJS" charset="UTF-8"></script>
Um identificador para um formulário específico também pode ser encontrado na página Reserva online > Widget de reserva online. No template do site o código do formulário de reserva deve estar localizado abaixo do código do botão.