Miután végeztél az Online időpontfoglalás beállításával, következő lépésként telepítsd az online bejelentkezési modult weboldaladon. A widget telepítésére több lehetőséget kínálunk.
Ebben a posztban lépésről-lépésre ismerkedhetsz meg a standard Online időpontfoglaló widget telepítésével. A gomb színét, animációját és elhelyezkedését tetszőlegesen szerkesztheted.
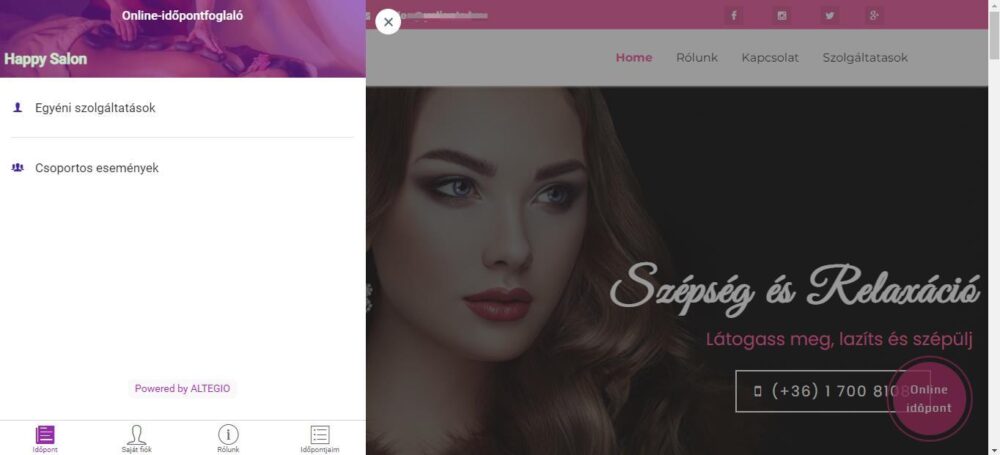
Például:

Gomb beállítások #
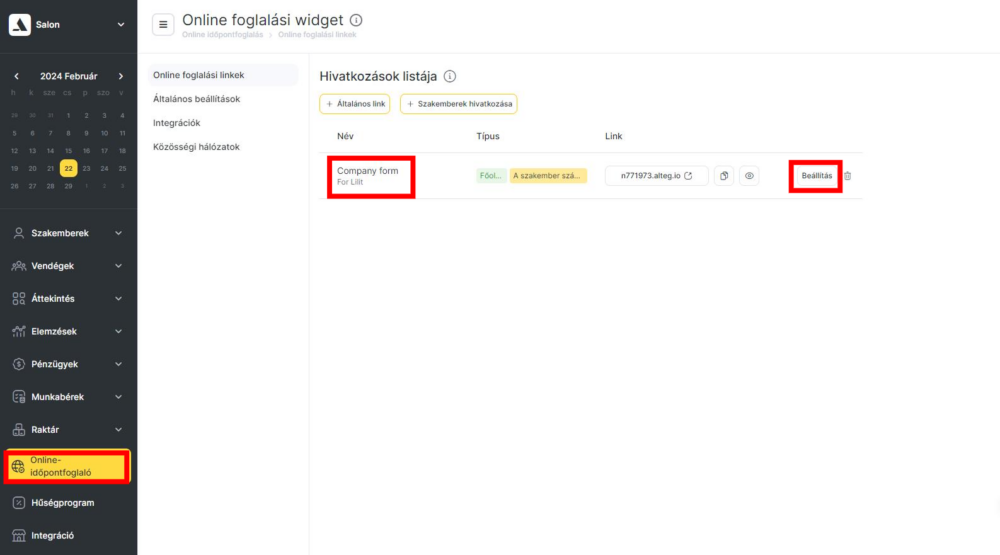
Kattints a Főmenü, Online-időpontfoglaló – Online foglalási lik menüpontjára. Válaszd ki a szükséges típust, vagy hozz létre újat. Erről bővebben a Online időpontfoglalásó modul létrehozása című cikkünkben olvashatsz.

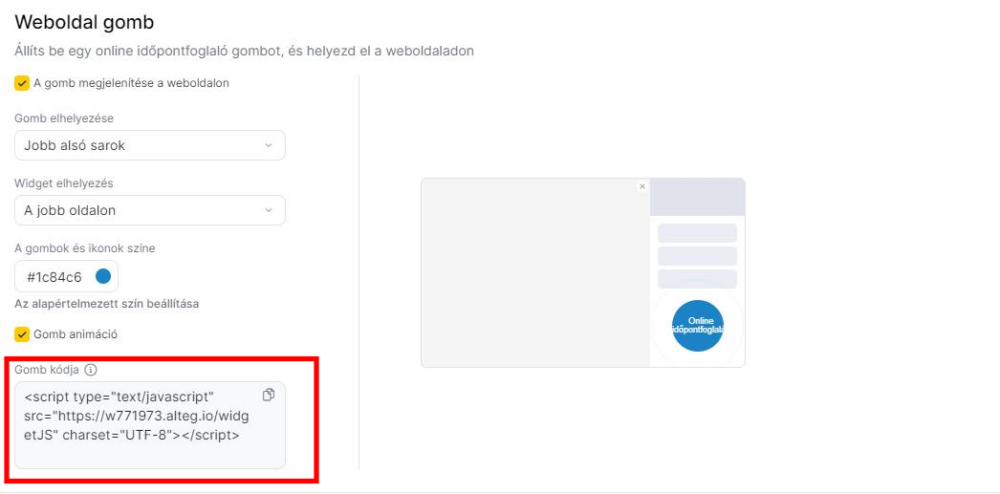
A felugró ablakban töltsd ki a szükséges adatokat a Gomb beállítások menüben:
- elhelyezkedés
- szín;
- animáció.
Lépj a Gomb kód menübe. Másold ki a gomb kódot és illeszd be </body> kód elé minden oldalon.

Például:
<script type="text/javascript" src="https://w334915.alteg.io/widgetJS" charset="UTF-8"></script>
Telepítési példa:
<html>
<head>
<title>Website name</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
</head><p>
<body>
<<span class="speller-hint" data-toggle="popover" data-hint="2" data-original-title="" title="">span</span> class="wysiwyg-color-red"> <script type="text/javascript" src="https://w12348.alteg.io/<span class="speller-hint" data-toggle="popover" data-hint="3" data-original-title="" title="">widgetJS</span>" charset="UTF-8"></script></span>
</body>
</html></p>
Figyelem! #
Figyelem!!! Ne használd a példa kódot az oldal beállítására. A kódot a fent leírtaknak megfelelően tudod megnyitni.
A gombot saját designodnak megfelelően szerkesztheted. Erről bővebben az Egyedi tervezésű online időpontfoglaló gomb telepítése című cikkünkben olvashatsz.